vue路由传参面试题:params参数传的是空串如何解决?
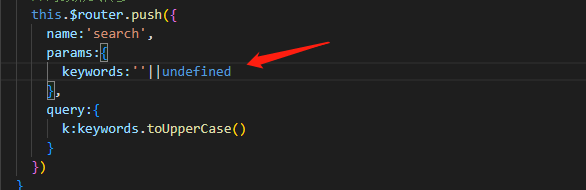
面试题一:如何指定params参数可传可不传?在配置路由的时候,在占位符后面加个?面试题二:params参数可传可不传,如果传的是空串如何解决?使用undefined解决
面试
· 2023-07-29
铅笔Naruto