本例实现鼠标放上动画效果,主要用到css伪类选择器,filter 滤镜中的 drop-shadow,实现文字发光特效
html代码:
<body>
<ul>
<li style="--clr:#00ade1"><a href="" data-text=" Home"> Home </a></li>
<li style="--clr:#ff6493"><a href="" data-text=" About"> About </a></li>
<li style="--clr:#ffdd1c"><a href="" data-text=" Services"> Services </a></li>
<li style="--clr:#00dc82"><a href="" data-text=" Teams"> Teams </a></li>
<li style="--clr:#dc00d4"><a href="" data-text=" Contact"> Contact </a></li>
</ul>
</body>css部分:
*,a{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Helvetica, sans-serif;
text-decoration: none;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #252839;
}
ul,li{
margin: 0;
list-style: none;
}
ul{
position: relative;
display: flex;
flex-direction: column;
gap: 30px;
}
ul li a{
font-size: 4em;
position: relative;
letter-spacing: 2px;
text-transform: uppercase;
color: transparent;
-webkit-text-stroke: 1px rgba(255,255,255,0.5);
}
ul li a::before{
content: attr(data-text);
position: absolute;
color: var(--clr);
overflow: hidden;
width: 0%;
transition: all ease-in-out .3s;
border-right: 8px solid var(--clr);
-webkit-text-stroke: 1px var(--clr);
}
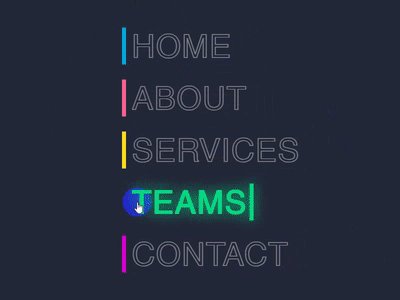
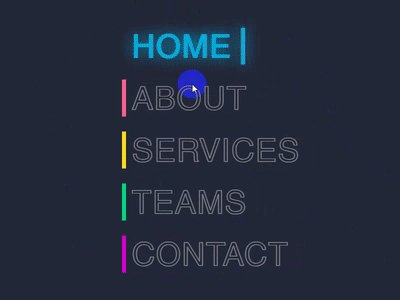
ul li a:hover::before{
width: 100%;
filter: drop-shadow(0px 0px 15px var(--clr));
}最终展示效果如下图: